Typically, technical documentation includes warnings, cautions and notices. These notices are used to highlight important and potentially hazardous information.
In our documentation these notices comply with ANSI Z535-6 and ISO 3864-2:2004 graphical standards. These standards define the look and design of notices in documentation.
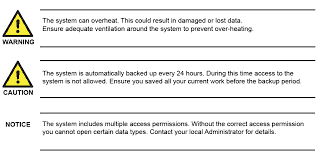
ANSI safety notices are made up from a safety alert symbol with a signal word and some notice text. In print documentation, the graphical element is positioned in the margin to draw attention to the notice.
So how do you comply with these standards when you single-source content over multiple output sizes and formats?
We needed to provide a single method that could be used in all output formats.

The Solution
To achieve our objective we created a series of paragraph tags with classes for each element of the notice using CSS to define each element of the notice. All the graphical elements of the notice were defined as background images within the CSS file.
Each output uses a different CSS file.
The images are SVG files (an XML-based vector image format) to enable the signal words to be easily translated.
Finally, using snippets in MadCap Flare we can quickly add a notice to a topic.
The Result
We now have a single method that can be used in any output size without having to adjust the topic code. Just some minor changes to the CSS file and we can provide the right sizes in the right place and still maintain full ANSI and ISO compliance, with the added benefit of fitting into the standard translation process.
Now we can be confident that a topic can be used anywhere without worrying about the look and format of the output – a true one size fits all.
