‘Online self-service’ is big news in software companies’ customer service strategies, and something I often get involved in implementing.
The theory goes that if customers can solve their own problems by learning, using, and upgrading software then they won’t contact the company’s customer service team. It’s cheaper to write a good piece of information once so that customers can find it and use it to solve their problems than it is to deal with the same question from different customers repeatedly, so self-service saves the company money. What’s more, it turns out that – given the option – customers will generally prefer to solve problems themselves rather than getting in touch with customer service … provided the experience of doing so isn’t too painful, that is. So self-service is cost-efficient and good for customer experience.
First steps – set the support portal before self-service UI
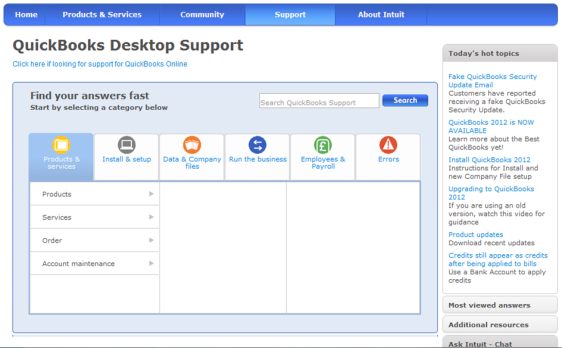
The first step companies take is often to gather together all their useful information and deliver it via a support portal. Next, they work out what else people tend to contact them for – license numbers, paying for additional licenses, etc., and enable that online. The result is something like this:

This support portal is from Intuit Quickbooks, and very nice and shiny it is too. What’s more, people I know who use Quickbooks say it’s easy to find the information they need and what’s there is generally very well-written, too.
Why the support portal is just the first step
So far, then, all is good: the information is well-organised, well-written, and hopefully the customer is able to solve their own problems when they look for information online, rather than contacting the support team. But… people don’t always look for information online. In fact, in a lot of cases the point where people realise they want – or need – more information is when they’re using the product itself. This is why it’s a bad idea to stop your “self-service” project when your support portal is implemented and honed: there’s still more to do. That’s when UI self service enters the game.
Want to find out more?
Consider this example. As the screenshot above showed, Quickbooks has done a fantastic job with their support portal. At the point that I took that screenshot, though (February 2012), they hadn’t carried the work through to their UI, which meant that it had error messages like the following in it:

(I don’t know whether they’ve now addressed this, by the way, but I certainly have no information to suggest that they don’t intend to focus attention on this aspect of their UI).
Objectively, there are several factors that suggest this error message isn’t optimised to enable self-service support. However, in this particular case, my objectivity isn’t required: I found out about this error message when a Quickbooks user in my own office started muttering the words in the error message, followed by a couple of attempts at searching in the help and then finally making a call to the Quickbooks support line. So I know that in this particular case, self-service support was not achieved.
How can the UI support the drive for self-service?
The UI can do loads to either help or hinder attempts to encourage self-service. I’ve been talking about this at events this year, and the top 5 areas I encourage people to look at are as follows:
1. Error messages and warnings
See above! There are relatively easy to sort out, following some fairly formulaic guidelines (e.g. on MSDN ) – so you can often get a huge impact with quite a small amount of work.
2. Put the information people need right in the UI self-service
If there’s room in the UI to put some additional information about what the user is looking at or what they should do next, then put it there – instead of having them open up the “help” and search for it. Take care with this, though: it starts to need UX design skills.
Want to find out more?
3. Reduce the gap between questions and answers
I’m sure you’re familiar with the scenario here: you find you’re not certain that you’ve got the product set up right, and you’re not ready to verify it because it might mean losing all your data / posting your secrets to Facebook / deleting the work you’ve been doing for the last week. So you go and search online… but while you’re there an ad for your favourite shoe shop pops up, and they’re having a sale – so you just have to look, and the email confirmation for your new shoes pops up in your mail client, so you just have a quick check on it, and then follow up on some other mail. And so on. Or your distractions may be more work-focused. Either way, you’re distracted and you’ve forgotten what you’re doing.
What if a link to exactly the topic you needed had been available in the UI? You’d have gone straight there, and stayed on-task, reducing the risk of accidentally deleting all your data.
4. Get the words right
Consistency, appropriate terminology, clarity. I can’t emphasize enough how much it’s worth spending time on the wording in the UI.
5. Break the rules
Sometimes your users are jaded. Previous experiences have made them decide they just won’t find anything useful in your help information, so they’ll pick up the phone rather than look.
Or perhaps your users just don’t expect your help information to provide the information they need, for example, if they want to find out how many licenses they own, they may not expect to find it in your support portal – so they’ll just go straight to email.
For these cases, you need to do something different to catch their attention at the right time – a change of colour, unusual layout, dancing monkeys. Warning: you’re definitely going to need to get your UX designer involved in getting this right!
So there you go. Support portals are a great way to organise and deliver information to users, but when it comes to self-service your thoughts ultimately need to start in the UI – right in the same place as users start.
Originally published on 25.05.12
