This is the second post from the series of articles that discusses the intricacies of working in MadCap Flare. In this series, you can find a selection of good practices, tested and gathered by the 3di Authoring Team, and curated by our in-house MadCap Advanced Developers.
If you’d like to learn more about the basics, head to our former MadCap Flare tips and tricks blog post.
Working with the front-end
MadCap Flare is a powerful tool for generating documentation portals. As look’n’feel is one of the key aspects of a website, it’s good to know how to get the most out of Flare’s capabilities.
Using the CSS editor
MadCap Flare allows you to edit your project’s cascading stylesheets (CSS) in two modes: Advanced and Simplified. These interfaces are great if you don’t feel confident with the CSS syntax, or don’t have the time to learn it. But what if reading and editing the code is natural for you? Let’s switch to text mode!
How to open and edit a CSS stylesheet in the text mode:
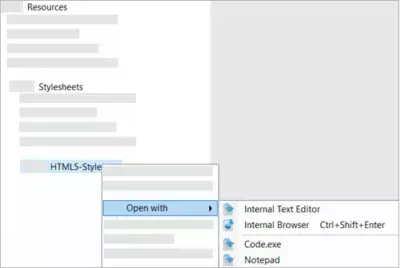
- In Content Explorer, select Resources > Stylesheets.
- Right-click the stylesheet you want to open.
- From the context menu, select Open with, and select your preferred editor.

Pro tip:
Sometimes, you want to stick to your favourite code editor for all coding uses, but Flare doesn’t include this software on the Open with list. If you want to access a bigger choice of text editors from Flare’s context menu, make sure to check out the MadBlog post about customizing Open with.
If your choice is Flare’s Internal Text Editor, let us tell you more about its advanced search feature with regular expressions and wildcards.
Want to find out more?
How to perform an advanced search in the MadCap Flare text editor
- In the Text Editor, press Ctrl+F or Ctrl+H.
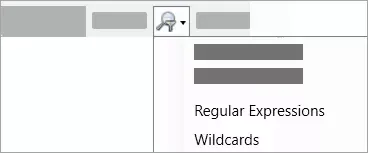
The search tab opens. - Select the magnifying glass and filter icon (Filter Options).

- From the list, select one of the following:
- Regular Expressions
- Wildcards
- Enter your search expression.

For more information on the logic of the search expressions you can use in Flare, see the following articles:
Inspecting the code in your browser
As you know, you can build powerful, standalone HTML5 portals in MadCap Flare, and make them look however you like. I can tell you from my personal experience – once you unleash your inner front-end developer, it’s hard to get enough of the changes. But what if you’re a bit short on time, and want just to test and polish that one last fix, without re-building the whole target output again?
Your browser has an answer for that question: the developer tools. You can swiftly inspect and modify a piece of code in your browser, preview the final result, and only then implement the actual changes in the project.
How to inspect the web page code:
- In MadCap Flare, in the Project Organizer pane, select Targets.
- Right-click the HTML5 target you want to inspect, and select View <target name>.
- If prompted, allow the output to build or rebuild.
- Open the HTML5 output in your browser of choice.
- Find the element you want to inspect.
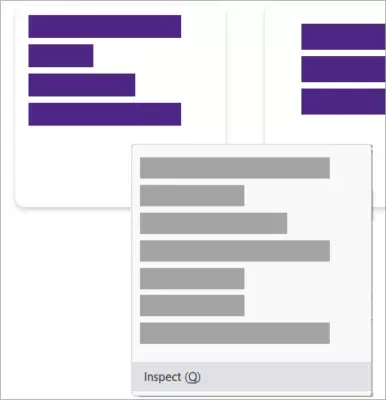
For example, this may be a tile on the home page. - Right-click this element, and select Inspect.
Note: The exact name of the option may differ in your browser.

- In the browser window, a new pane opens.
The display focus is on the element you selected.

The next procedure explains how to use the developer tools pane to examine and change your webpage code.
Want to find out more?
How to edit and preview your web page live:
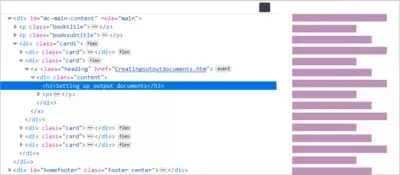
- In the HTML pane (called Inspector or Source depending on the browser), focus on the tag you want to edit.
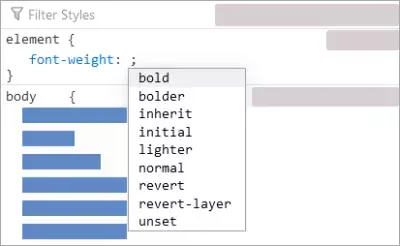
- In the Styles pane, go to the top-most section, and fill in the element { } tag with the style you want to try out.
For example, you can add font-weight: bold;.

- Select Enter or click outside the section you edited.
You can now see your change in the live page preview.
This procedure is just a small sample of what you can do with the developer tools. Here are a few more use cases:
- In the HTML pane, you can edit the text that’s displayed on the page.
(And surprise your colleagues, showing them the screenshots thereof.) - In the Styles pane, you can see all the styles that influence the appearance of a given element, starting from the most specific styles.
- In the Styles pane, the styles and parameters you enter are auto-completed for you.
Why not try and learn a few new front-end tricks? - In the Computed pane, you can preview the padding and margin of each element, as well as the complete list of the element’s properties and their values.
This feature answers that fundamental question, “Why does this element look so weird?” - In Developer tools, you can also find a toggle device preview button, and emulate a mobile view.
Remember the mobile-first design approach!
As you can see, the tool is complex and powerful, and you certainly could spend considerable time exploring its possibilities. If you do, these pages will prove helpful:
- What are browser developer tools?
- Chrome DevTools
- Web Development Tutorial: Understanding how to use the Browser Developer Tools
Getting back to the authoring process, let’s say you tested your changes in the browser and established the best padding, margin, and font size for your element. Looking great, now it’s time to include these improvements in your MadCap Flare project!
To make the example simple, let’s assume we changed the font weight in the browser and want to apply this setting in the Flare project.
How to apply your changes in MadCap Flare:
- In Developer tools, in Styles, select the part of the code you want to use in your Flare project.
- Right-click the selection, and select the best Copy option.
Note: At this step, you can see several options, depending on the browser, for example, Copy All. - In MadCap Flare, in Content Explorer, select Resources > Stylesheets.
- Right-click the stylesheet you want to modify and open it in the internal text editor.
- Find the selector you want to update.
- Below the selector, paste the updated CSS code from your clipboard.

- If necessary, before saving the file, edit the CSS code.
For example, your stylesheet may contain duplicates after pasting your changes. - In Flare, rebuild the HTML5 output.
In conclusion, we hope you now have a good idea of what you can achieve with your MadCap Flare and dev tools combined.
If you want to learn more about handy features you can use to manage your content and project in Flare, stay tuned for the third (and the last) episode of this blog post series!
Related articles

MadCap Flare: managing your project and content
Learn some of our best practices for managing your project in Flare

MadCap Flare tips and tricks
Find out how to customize your MadCap Flare workspace to suit your needs

Creating API docs in MadCap Flare
Find out how you can use MadCap Flare to easily create API documentation