When you hear the words ‘API documentation’, what comes to your mind first? Is it the docs-as-code approach? Documentation portals? Or perhaps Swagger and the Open API standard?
Let me tell you about a less obvious, yet very convenient solution: creating API docs in MadCap Flare.
Business needs

Our customer, a software company, wanted to share their API docs with a small group of beta users. This needed to happen before the final release of the customer’s ecosystem, complete with a documentation portal. However, our customer encountered a few obstacles that made it impossible to re-use their existing internal documentation:
- The docs were created by several teams with different tools.
- The content was hosted on multiple wikis.
- And last but not least, the content included company-confidential information.
Crafting the solution
After scoping our customer’s requirements, 3di began the process of creating a solution. Our top priorities were to provide:
- The correct level of detail.
- Unified style and tone of voice.
- Attractive branding.
- Full access control.
At the same time, we had to face several challenges, such as:
- Short time to market.
- Simultaneous creation of various documents for the same customer. The scope varied from software user guides to process documentation.
- Cooperation with several teams and experts within the customer’s company.
- Providing up-to-date content in a fast-paced environment.
The above requirements made the authoring team choose one of our favourite authoring tools: MadCap Flare.
Want to find out more?
Thanks to our expertise, the setup was a breeze: 3di’s in-house MadCap Advanced Developer adapted our existing documentation template in 3 days. The immortal PDF format made it easy to distribute and control the docs, and to use the customer’s branding.
Building the API docs in MadCap Flare
Finally, the time came to get our hands dirty, and start creating the content. Here’s a short list of practical solutions to the challenges we encountered:
1. Layout and structure – We chose a structure that matched the content type, making the usability one of our top priorities. If you want to know the details, you can read more about our approach to REST API and JavaScript API references.
2. Navigation – No one reads API docs from the beginning to the end, right? We took care of making the PDFs fully searchable and made sure the users can also browse the docs using a dense network of clickable reference links.
3. Customer branding – Even though it was a temporary medium, the PDF API reference needed to look good. Are you curious about how exactly we did this? You can read about our design tips and tricks here.

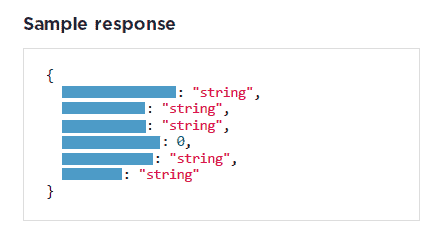
4. Customised CSS – For most people, CSS equals website styling. Did you know that MadCap Flare also uses CSS to style all output types, including PDFs? The API request bars, most of the branding, customised note messages, and more – we designed it all using pure CSS.

A pro tip from 3di’s own MadCap Advanced Developer: When you transition your API docs to HTML5, you won’t lose the layout, as MadCap Flare stylesheets are compatible with the CSS3 standard.
5. Code samples/b> – <Usually, good code samples are at the core of API documentation. Our customer knows that, so they provided lots of useful code snippets for the docs. This was perfect timing: MadCap had just released a new, state-of-the-art feature for Flare, the Code Snippet Editor.

This was great, as the 3di team love getting their hands on new features! A quick MadCap Flare upgrade and the team were ready to go: the Code Snippet Editor required no setup, and the technical writers were able to insert nicely formatted code samples out of the box.
The outcome
The complete, branded, and easy-to-share set of API docs were ready on time. This allowed the customer to start their developers’ onboarding process through technical documentation, and provide a great developer experience. We also made sure to take care of the teams who don’t design APIs, but needed the other docs pronto 😉
Our customer’s partners could benefit from early access to the complete API docs.
Then, we were ready for another stage of content development. In this case, moving the client’s documentation to its final destination. 3di’s technical authoring team were able to create a solution that enabled a quick migration to a new documentation portal. But that’s another story…
Related articles

MadCap Flare tips and tricks
Find out how to customize your MadCap Flare workspace to suit your needs

MadCap Flare: editing the documentation portal’s front-end
How to use MadCap Flare to create the front-end of your documentation portal.

Creating non-standard MadCap Flare reports
Flare reports are great, no doubt about it. They allow you to find potential issues…