When documenting APIs, you need to cover many areas, such as authentication and authorisation, rate limiting, code tutorials, or API-specific glossaries. But only one section is the true heart and soul of high-quality API documentation. And that is your API reference.
How to create API references?
Sure, when it comes to using API references, devs have different preferences. But, even though you can’t make everyone happy, we’ve reached some precious conclusions based on numerous online surveys on API documentation. And then we went out towards these expectations. In this article, we will present specific solutions we implemented when creating API references for one of our clients.
Initial analysis
The first challenge we had to face was the fact that our client used two completely different types of API. One was the most popular type nowadays, namely, RESTful API. The other one, however, was a bit more problematic as it was a very specific JavaScript library. That meant we had to adopt two varying approaches.
But even then, our main goal was implementing a consistent structure throughout.
So let’s have a look at the structure first.
Structure
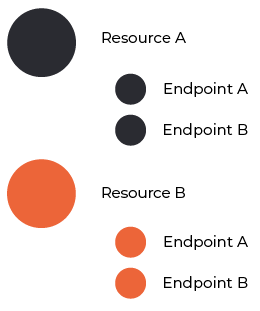
With the RESTful API, we applied the basic principles from the I’d Rather Be Writing course, and enriched them with our custom solutions. This is what it looked like:

Each endpoint section contained:
- tables with header parameters and path parameters
- a sample request
- a table with body parameters
- a sample response
- a table with response parameters
- a list of status and error codes
Want to find out more?
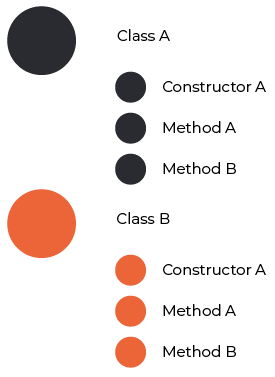
For the JavaScript library, on the other hand, we used the following pattern:

And each method section presented:
- a description
- a list of parameters
- what the method returns
- a table with properties
As you can see, even though those were two entirely different APIs, it was still possible to maintain a pretty similar structure.
Also, we found a way to save some crucial space in the robust tables, and make them much easier to follow.

Tables
Each of the tables had to list the type of a parameter or property, provide the precise definition, but also indicate if a given element is required or not. And this very last bit is where we made the saving in our API references.
We didn’t want to have a fixed column called, for example, Required?, along with a list of distracting Yes and No entries. So we removed the column entirely. Instead, we went for neat OPTIONAL labels that we put below the name of each optional element in the first column. Also, at the very beginning, we added a note stating that all elements are required unless they have that label.
And since we’ve mentioned labels…
Labels
…we wanted to implement a solution that’s eye-catching and compliant with the client’s brand at the same time.
That’s why for the JavaScript library we used four secondary colours from the client’s branding guidelines, and created the following labels:

While in the RESTful API reference, we capitalised on the fact that the endpoints used only the GET and POST methods. How? We simply applied the two primary brand colours, one for each method, throughout the whole section. The final result was clean, elegant, and most definitely unique.
We can say that our audience did appreciate how structured and organised the API references were. Naturally, those are only some examples of the solutions we implemented. If you’d like to find out more about making your API references shine, feel free to contact us. We know the answers to all your queries. Alternatively, you can read more of our blog posts, such as this one on how API can be used as part of continuous deployment, or visit our API service page here.
Related articles

Creating API docs in MadCap Flare
Find out how you can use MadCap Flare to easily create API documentation

How to make API documentation and influence people
Find out how you can make developer-friendly API Documentation here.