One of the benefits of using e-learning to communicate with learners is that you can combine a whole range of media types in one package: videos, animations, audio, interactions, quizzes and images, as well as simple text.
E-learning Localization Tips: let’s use them!
Let’s assume you’ve done a great job to make sure these will all combine elegantly and effectively to achieve the learning objectives in your original language; what can you do to make sure they will all work just as well when they are used in other countries or translated in other languages?
Translation is about the words; Localization includes translation and is the process of making your e-learning, software or complex documents suitable for another market. It pulls together all the elements as efficiently as possible. Localization can also greatly aid your efforts when looking to break into new markets, but that’s a whole other article.
These are 5 practical tips from the 3di Localization Team to help you make it easy to localize your e-learning.
Start global, then adapt for each market
Create a lean, consistent ‘global’ version as your starting point, then adapt for each market.
If you have already developed your original e-learning for a specific market (for example, the UK or Germany), trying to create multiple language versions could become very inefficient as you have to remove any UK or Germany specific content for each language version. It will be quicker and cheaper to create a lean, ‘global’ version first, that has any market-specific content removed, and then use that as the basis for localizing into each target market. Going through this process often also has the handy benefit of identifying ways the original content could be leaner anyway, and so you can then provide that as an improved version for your original market.
Make more space
Fewer words, and space around them, will allow for the languages that are up to 30% longer than English.
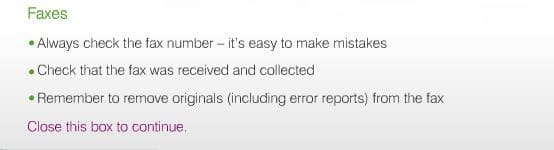
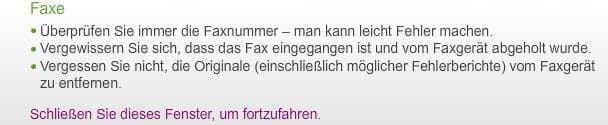
A text-heavy page is hard to read in any language, and that same principle applies with e-learning. When you are working on your original, avoid the temptation to cram the text in – particularly within graphical elements. Many languages take up more linear space – the sentence delivering the same meaning is longer using the same font size, and some language character sets need more space to avoid using font sizes that make them hard to read. Here’s a very simple ‘classic’ example from when we all needed to learn how to use fax machines.


In this example, although enough space was left around the English version to make the much longer German text ‘fit’, readability has been compromised because the line spacing has been reduced. Because of that, more time has been spent manually adjusting the layout after translation rather than relying on the flexibility being built into the Styles.
The example also demonstrates that when you go through an e-learning localization process, it often makes you think again about the original, and spot ways to improve it; I think the author means “and any error reports”, not “including error reports”, and I remember one of the big risks of using a fax machine was that you might put the original in the machine facing the wrong way!
Want to find out more?
Build up reusable assets
Your e-learning probably contains lots of elements that appear throughout the course or across multiple courses. Make sure you have these all set up in the frameset repository or other component management function so that when the words they contain are translated, it will only need to be done once, and it can automatically ripple through the course.
It not only reduces the amount of translation that will need to be done but also reduces the amount of post-translation layout fixing and quality checking that will need to be done, and that can have a big impact on time, budget and quality.


Use graphics with text that can flex
Keep graphic and text elements separate in your authoring environment, and think about whether you want your graphics to scale dynamically when translated strings that are longer replace the original.
From an e-learning localization efficiency point of view, you will want any translatable elements of your e-learning to be automatically identified by the translation company’s CAT tool (Computer Assisted Translation tool – most usually SDL Trados Studio). If you or they need to manually spot that there are words in graphics that may need translating, it’ll use up lots of time, introduce risks of non-translated text slipping through, and add budget to your project – every time you translate, and for every language!
If the text elements can be identified automatically by the CAT tool, the tool can use tags around those text elements to protect them when the translator is viewing them so that the translated version will automatically appear in the right place when you or your localization partner ‘build’ the translated version of the e-learning – no need for any manual cut-and-paste.


Now, this example shows quite a common e-learning authoring technique that can cause lots of head scratching during localization. You can imagine the e-learning designer thinking, “I know; let’s use dice, each with a letter on, to spell out the word RISK.” Very clever, but only in English. The RISIKO for Germany may need to be manually created. To avoid this, either use a graphics package that can automatically adjust to the ‘word’ it’s holding, or simplify your original approach to conveying the concept.
When in Rome
When you are authoring, it’s too easy to use colloquial or culturally specific references and graphics. The issues are less to do with language as to do with location. Not all popular images or symbols are universal, and many of them will be interpreted differently depending on the country and culture. To avoid blunders, always remember to do your research, or make sure your localization partner will advise you.

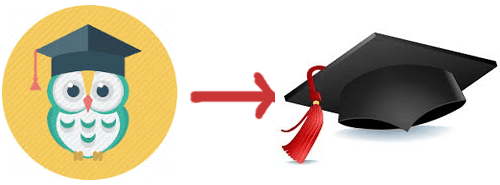
For example, an e-learning course may use an owl icon to symbolize knowledge or a strong academic performance. However, in many cultures, including some in India, owls are a bad omen or associated with stupidity. Linking back to our first tip, simplify (maybe to just a scholar’s cap) cultural references for a ‘global’ version before then creating local cultural references only if you need too.
E-learning translation and localization: conclusion
So that wraps up our 5 tips on how to make your e-learning easier to localize. If you would like to know more about localizing e-learning translation courses, you can read more.
